| CIS 207 |
Introduction to Web Development |

Chapter 3: Colors & Graphics
Colors and graphics can make your web page visually appealing so it will
catch the viewer's eye. You can set background colors, add background images,
modify the appearance of text, and add graphics to a web page.
HTML identifies a color in one of two ways:
- by the color name
- by color values
Using Color Names
Color names are text strings, such as red, white, or blue that
can be used--instead of the far less obvious hexadecimal RGB color codes--to
specify the color for the text, window background, or background of a table
cell. These names are divided into two categories:
- basic color names, defined as part of the HTML specification, and
- extended color names, which are not defined in the standard.
However, browsers since version 3.0 (NS3 or IE3) support both sets of colors.
The same color code will often produce slightly different colors on different
computers, due to the differing qualities and properties of the displays.
There are 16 basic color names that are recognized by all versions of HTML as
outlined below.
| Aqua |
Gray |
Navy |
Silver |
| Black |
Green |
Olive |
Teal |
| Blue |
Lime |
Purple |
White |
| Fuchsia |
Maroon |
Red |
Yellow |
Here's a list of the 124 extended color names.
| aliceblue |
antiquewhite |
aquamarine |
azure |
| beige |
bisque |
blanchedalmond |
blueviolet |
| brown |
burlywood |
cadetblue |
chartreuse |
| chocolate |
coral |
cornflowerblue |
cornsilk |
| crimson |
cyan |
darkblue |
darkcyan |
| darkgoldenrod |
darkgray |
darkgreen |
darkkhaki |
| darkmagenta |
darkolivegreen |
darkorange |
darkorchid |
| darkred |
darksalmon |
darkseagreen |
darkslateblue |
| darkslategray |
darkturquoise |
darkviolet |
deeppink |
| deepskyblue |
dimgray |
dodgerblue |
firebrick |
| floralwhite |
forestgreen |
gainsboro |
ghostwhite |
| gold |
Goldenrod |
Greenyellow |
honeydew |
| hotpink |
indianred |
indigo |
ivory |
| khaki |
lavender |
lavenderblush |
lawngreen |
| lemonchiffon |
lightblue |
lightcoral |
lightcyan |
| lightgoldenrodyellow |
lightgreen |
lightgrey |
lightpink |
| lightsalmon |
lightseagreen |
lightskyblue |
lightslategray |
| lightsteelblue |
lightyellow |
limegreen |
linen |
| magenta |
mediumaquamarine |
mediumblue |
mediumorchid |
| mediumpurple |
mediumseagreen |
mediumslateblue |
mediumspringgreen |
|
mediumturquoise |
mediumvioletred |
midnightblue |
mintcream |
| mistyrose |
moccasin |
navajowhite |
oldlace |
| olivedrab |
orange |
orangered |
orchid |
| palegoldenrod |
palegreen |
paleturquoise |
palevioletred |
| papayawhip |
peachpuff |
peru |
pink |
| plum |
powderblue |
rosybrown |
royalblue |
| saddlebrown |
salmon |
sandybrown |
seagreen |
| seashell |
sienna |
skyblue |
slateblue |
| slategray |
snow |
springgreen |
steelblue |
| tan |
thistle |
tomato |
turquoise |
| violet |
wheat |
whitesmoke |
yellowgreen |
The 16 basic colors are defined in the default Microsoft Windows color map,
and are consequently never
dithered by 8-bit (256-color) Microsoft Windows systems. The 124 extended
colors are taken largely from the UNIX X-Windows system default color palette.
Note that most of these colors are not defined in the Microsoft Windows
color map, so that they are often dithered or otherwise replaced on 8-bit color
displays.
If you want to have more control over the colors in your web page, you must
use a color value.
Using Color Values
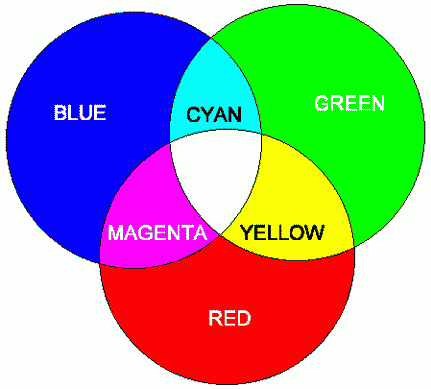
A color value is a numerical expression that exactly describes a color's
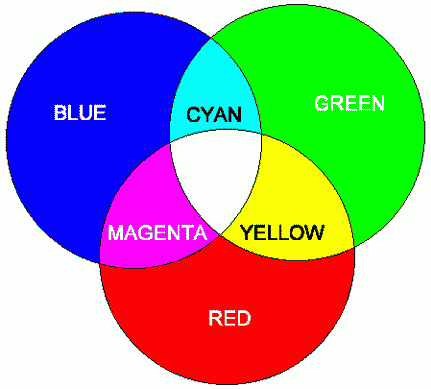
appearance. In classical color theory, any color can be thought of as a
combination of three primary colors: red, green, and blue. By varying the
intensity of each primary color, you can create any color and any shade of color
that you want.
The intensity of each of the primary colors is assigned a number from 0
(absence of color) to 255 (highest intensity). This is how we arrive at the 16.7
million (255³) distinct colors that can be defined - more combinations than the
human eye can distinguish.
 Each color is represented by a triplet of numbers, called an RGB triplet,
based on its Red, Green, and Blue components. For example,
white has a triplet of (255,255,255) - indicating that red, green and blue are
equally mixed at the highest intensity. Gray is defined with the triplet
(192,192,192) - indicating an equal mixture of the primary colors with less
intensity than white. Yellow has the triplet (255,255,0) because it is an equal
mixture of red and green with no presence of blue.
Each color is represented by a triplet of numbers, called an RGB triplet,
based on its Red, Green, and Blue components. For example,
white has a triplet of (255,255,255) - indicating that red, green and blue are
equally mixed at the highest intensity. Gray is defined with the triplet
(192,192,192) - indicating an equal mixture of the primary colors with less
intensity than white. Yellow has the triplet (255,255,0) because it is an equal
mixture of red and green with no presence of blue.
These RGB triplets are entered into your HTML code to express the exact
color. HTML requires that such color values be entered as hexadecimals. A
hexadecimal is a number that is represented using 16 as a base rather than 10.
In base 10 counting, you use combinations of 10 characters (0 through 9) to
represent all the integers, whereas hexadecimals include 6 extra characters: A
(for 10), B (for 11), C (for 12), D (for 13), E (for 14) and F (for 15).
Just as we go to two digits in base 10 after we reach 9, we do the same in
hexadecimals when we reach 15. The base 10 number 16 is expressed as a
hexadecimal number of 10, 17 is 11, etc.
To convert a base 10 value to hexadecimal value, convert the value to
multiples of 16 plus a remainder. For example, 21 is equal to (16 x 1) + 5, so
its hexadecimal equivalent is 15. The number 255 is equal to (16 x 15) + 15, or
FF in hexadecimal format.
Once you know the RGB triplet of a color you want to use in your web page,
you need to convert that triplet into hexadecimal format and express it
in a single string of six characters. For example, the color yellow has the RGB
triplet (255,255,0) and is represented by the hexadecimal string FFFF00.
Do you have to become a math major to add color to your web pages?
No. You can use color tools to help you pick and code your colors. Take a look
at http://www.pagetutor.com/pagetutor/makapage/picker/, or see
Two4U for lots of color choices and an
interactive online color composing engine. Or, try
http://www.primeshop.com/html/216colrs.htm. Or you can download a tiny 49K
program I use called ColorPick which lets you point
to any color on your screen and it gives you the RGB triplet and its hexadecimal
equivalent.
Windows Color Map
The default Microsoft Windows color map consists of the 16 basic colors
defined above, plus 216 additional colors defined by equally sampling each of
the primary colors (red, green, and blue) in the interval 0 to 255, and mixing
these colors together in all possible combinations. The "equal sampling" is
accomplished by taking primary color intensities with values of:
|
Decimal |
0 |
51 |
102 |
153 |
204 |
255 |
(multiples of decimal 51) |
|
Hex |
0 |
33 |
66 |
99 |
CC |
FF |
(multiples of hex 33) |
These are simply the six numbers equally spaced between 0 and 255 (or 00 and
FF). The total number of colors (216) is just the total numbers of ways these
colors can be mixed: 6 (red) x 6 (green) x 6 (blue) = 216.
There are no special names associated with the colors of the Windows color
map, other than for the 16 basic colors listed above. However, because these
colors are never dithered on Microsoft Windows systems with 8-bit color
displays, this set is an ideal palette choice when creating Web graphics. In
many graphics editing programs, this palette can be selected by choosing the
"Windows color map" as the default palette selection.
Check out the 216-color browser-safe pallette.
Adding Color to a Web Page
Web browsers have a default color scheme they apply to web pages. If these
defaults have not been changed on your browser, you'll see black text on a white
background with links appearing as blue underlined text. Visited links will
appear in purple. You can change your browser defaults by clicking on Tools,
Internet Options, Colors.
Web authors can modify the properties of a page by using the <BODY> tag. The
syntax for controlling a page's color scheme through the <BODY> tag is:
<BODY BGCOLOR=color TEXT=color LINK=color VLINK=color>
The BGCOLOR property sets the background color, the TEXT property controls
the text color, the LINK property defines the color of hypertext links,
and the VLINK property defines the color of previously visited links. The
value of color will be either a color name or a color's hexadecimal
value. If you use the hexadecimal value, you'll need to insert the pound
symbol (#) before the hexadecimal string and enclose it in quotes. For example,
if you wanted the Jeff State purple to be your background color, you would use
the following
tag, except, in this example, I've used a table so that the
entire background of this page will not change to purple.
<BODY BGCOLOR="#0000A0">
Spot Color
Specifying the text color in the <BODY> tag changes the color of all the text
on the page. Often, you may want to change the color of just one word or
character. Color that affects only a few sections of a page is called spot
color. HTML allows you to create spot color with the <FONT> tag. The syntax for
the font tag is:
<FONT SIZE=size COLOR=color FACE=fontname>Text to use these settings</FONT>
Similar to the BGCOLOR property of the <BODY> tag, the syntax for the COLOR
property of the <FONT> tag can be specified as either a color name or a color's
hexadecimal value. If you use the hexadecimal value, you'll need to insert
the pound symbol (#) before the hexadecimal string and enclose it in quotes.
For example, to make the words "Jeff State" appear in purple (hex color 0000A0)
we can use:
<H3>I'm attending <FONT COLOR="0000A0">Jeff State</FONT> this semester.</H3>
Which would appear as:
I'm attending Jeff State this semester.
Or, Let's assume we wanted to make the words "Jeff State" appear in red.
We can use:
<H3>I'm attending <FONT COLOR=RED>Jeff State</FONT> this semester.</H3>
Which would appear as:
I'm attending Jeff State this semester.
As you can see, we specify color names without quotes, and specify color
values with quotes.
Font Size
The SIZE property of the <FONT> tag allows you to set the font size. The
SIZE value can be expressed in either absolute or relative terms.
An absolute size will set the size to a predefined browser size of 1, 2, 3,
etc. up to size 7. Remember that the user sets the actual size of type on their
browser. Most users probably accept the default sizes, which will vary depending
upon the browser and operating system. I've noticed that Internet Explorer for
the Mac defaults to a smaller font size than it does on IBM compatibles.
A relative size will set the size up or down a size. For example, SIZE=+1
will increase the size by one browser font size, relative to the surrounding
text. Likewise, if you wanted to increase the font size by 2 relative to the
surrounding text, you enter <FONT SIZE=+2>. You can also use SIZE=-1 to
reduce the size by one browser font size, relative to the surrounding text.
However, the browser actually picks the exact font size to use. HTML tells
the browser to use a SIZE of 1, 2, 3, etc. up to 7. These are the various sizes
and the way they will appear in the browser you are currently using (SIZE
set in absolute terms).
| CODE |
BROWSER VIEW |
<FONT SIZE=1> |
Size=1 |
<FONT SIZE=2> |
Size=2 |
<FONT SIZE=3> |
Size=3 |
<FONT SIZE=4> |
Size=4 |
<FONT SIZE=5> |
Size=5 |
<FONT SIZE=6> |
Size=6 |
<FONT SIZE=7> |
Size=7 |
Here's an example of setting the SIZE property in relative terms:
| CODE |
BROWSER VIEW |
<FONT SIZE=-2> |
Size=-2 |
<FONT SIZE=-1> |
Size=-1 |
no code here |
Default Size |
<FONT SIZE=+1> |
Size=+1 |
<FONT SIZE=+2> |
Size=+2 |
<FONT SIZE=+3> |
Size=+3 |
<FONT SIZE=+4> |
Size=+4 |
Changing Font Face
With the FACE property you can override the browser's default font choice. However, you
must specify a font that is installed on the user's computer. Due to the fact
that you do not know what fonts are installed on someone else's computer, the
FACE property allows you to specify a list of potential font names. The browser
will attempt to us the first font on the list, then your second choice, etc. If
they don't have any of the fonts you specify, the browser will ignore this
property and use the default font.
New Information:Now, we can use Web fonts.
For example, if you wanted to display the word "College" in a font without
serifs, you could enter the following HTML tag: (each of these specified fonts
is a non serif font)
<FONT FACE="ARIAL, HELVETICA, SAN SERIF">College</FONT>
The browser you're currently using will
display it as follows:
College
The browser will first attempt to display the word "College" in the Arial
font. If the user does not have Arial installed, it will try Helvetica, and if
it is not an available font, it will try San Serif. If none of these fonts are
available, the browser will use the default font.
Another property of the <BODY> tag is the BACKGROUND property which allows
you to use a graphic file as a background image. The syntax for inserting a
background image is:
<BODY BACKGROUND="image file">
Here, image file is the filename or the URL of the graphic file you want to
use.  When the browser retrieves your graphic file, it repeatedly inserts the
image into the page's background until the window is filled up. For example, if
you wanted to use the following graphic file named "bricks.jpg" as a background
image, you could use the following tag:
When the browser retrieves your graphic file, it repeatedly inserts the
image into the page's background until the window is filled up. For example, if
you wanted to use the following graphic file named "bricks.jpg" as a background
image, you could use the following tag:
<BODY BACKGROUND="bricks.jpg">
Click HERE to see a page that uses the above
tag.
Did you notice how difficult it was to read the text on the previous link
with this  background
image? That was a terrible choice for a background, unless you planned to have
very little text - and VERY LARGE text on your page. You can even use animated
GIFs, which we'll be talking about in a few minutes. For now, let's see how the
following animated gif (chain.gif) would look as a background image. Click
HERE to see.
background
image? That was a terrible choice for a background, unless you planned to have
very little text - and VERY LARGE text on your page. You can even use animated
GIFs, which we'll be talking about in a few minutes. For now, let's see how the
following animated gif (chain.gif) would look as a background image. Click
HERE to see.
Don't use an image that will detract from your page. Use very small image
files so they will load quickly. The chain.gif is only 1K in size. The
bricks.jpg is only 5K in size.
You can find background images on the web. If you find an image you like,
right-click it, then click on SAVE BACKGROUND AS. Although you are technically
in violation of copyright laws if you use an image without obtaining
permission from its creator, you can probably get by with it for your own
personal use. You must obtain permission to use someone else's work - especially
if you plan to use it commercially.
There are a number of web sites offering free images for personal use:
Creating Your Own Images
Sometimes you may want to create a stripe down the left side of the page. You
can use Paint to create a background image that will appear as a purple stripe down the left
side of a web page. Wanting the image to tile vertically, but not horizontally,
this image is 1800 pixels wide
by 13 pixels tall. The following image is 1.51 K.

Actually, there is no black border on this image, as you see above. This
image border was set to one so that you can see how wide it actually is - 1800
pixels wide. This means that it will only tile vertically - unless someone is
using a monitor set to display over 1800 pixels wide.
You can see how it looks when it is used as a background at
http://www.halharris.com/owp.
Note that the links appear in white and visited links appear in yellow.
GIF Files
GIF (Graphic Interchange Format) is the most commonly used image format on
the web. GIFs are best for clip art, line art, logos or icons since they are
limited to displaying 256 colors. There are actually two GIF file formats: GIF87
and GIF89. GIF89 is the newer format and includes enhancements such as
interlacing, transparent colors, and animation.
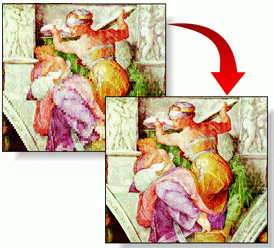
Interlacing refers to the way the GIF file is saved by the graphics software. Noninterlaced GIF files are saved one line at a time,
starting at the top of the image. As it loads, it gradually appears from top to
bottom as indicated on the right.
the graphics software. Noninterlaced GIF files are saved one line at a time,
starting at the top of the image. As it loads, it gradually appears from top to
bottom as indicated on the right.
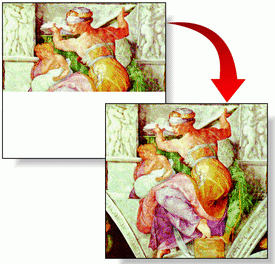
 Interlaced
GIF files are retrieved stepwise. Every 5th line might appear first, then the
every 6th line, etc. As an interlaced GIF file is loaded, it starts our blurry
and gradually comes into focus as you can see on the left.
Interlaced
GIF files are retrieved stepwise. Every 5th line might appear first, then the
every 6th line, etc. As an interlaced GIF file is loaded, it starts our blurry
and gradually comes into focus as you can see on the left.
Another enhancement of the GIF89 format is the ability to create transparent
colors. The browser displays what ever is on the page background making the
image appear transparent, and thus integrating the inline image with the page
background.
Animated GIFs 
One of the more popular uses of GIFs in recent years has been to create
animated images.
 Compared
to video clips, animated GIFs are easier to create and smaller in size. An
animated GIF is composed of several graphic images, each one slightly different.
The browser displays the images, one after another in rapid succession, creating
the animated effect. The 198hacker.gif image on the right is only an 8K file. To
create animated GIFs, you need special software. There are several programs that
allow you to create animated GIFs. Here is a list of some that you can download.
Compared
to video clips, animated GIFs are easier to create and smaller in size. An
animated GIF is composed of several graphic images, each one slightly different.
The browser displays the images, one after another in rapid succession, creating
the animated effect. The 198hacker.gif image on the right is only an 8K file. To
create animated GIFs, you need special software. There are several programs that
allow you to create animated GIFs. Here is a list of some that you can download.
If you don't want to create your own, you can find animated GIF collections
on the web at:
The GIF Controversy
In 1987, CompuServe released the GIF format as a free and open file
specification, which meant that people could create and distribute GIFs without
purchasing the rights from CompuServe. Between 1987 and 1994, GIF became the
most popular image format on the Internet. Unfortunately, GIFs employ an image
compression method known as LZW (Lempel-Ziv-Welch), which is patented by the
Unisys Corporation. Unisys is not asking for any licenses for GIFs themselves,
but only for software that incorporates the LZW algorithm. Since most commercial
programs that create GIF files already have a license from Unisys, web authors
creating GIF files with these programs do not need to worry about getting a
separate license. However, uncertainty about the patent issue and how Unisys
might try to enforce its patent in the future has caused many in the web
community to move away from GIFs as a preferred file format. A new file format
called PNG (Portable Network Graphics) has been offered. However, PNGs can't be
used for animated graphics, and PNGs do not allow transparent colors. Check out
the article "The GIF
Controversy: A Software Developer's Perspective."
JPEG Files
JPEG (Joint Photographic Experts Group) is another important image format
supported by most web browsers. The JPEG format differs from the GIF format
in several ways. The JPEG format supports the full 16.7 million colors available
in the color palette. JPEGs are most often used for photographs and images that
use a wide spectrum of color. However, the GIF format is the most commonly
used image format on the web. The JPEG compression algorithm usually makes
files smaller than GIFs. However, if an image has large sections of the same
color, the GIF format would create a smaller and better looking image.
Unlike GIFs, JPEG files allow you to control the amount of compression used.
Increasing the compression reduces the file size - also, it reduces the quality
of the image. It is important to note that a smaller file size does not always
mean that your page will load faster. The browser has to decompress the JPEG
image when it retrieves it, and some heavily compressed images can take more
time than retrieving and displaying a less compressed file.
While JPEG excels in compressing real world true color images, it offers no
support for palette-based images.
Inline Images
We can insert an inline image into a web page with the following syntax:
<IMG SRC="image_file">
For example, to insert the "198hacker.gif" image we would use:
<IMG SRC="198hacker.gif">
Which will appear as  at the
point where this tag is inserted.
at the
point where this tag is inserted.
Using the ALT Property
We can add an optional ALT property to the <IMG> tag to specify
text that will appear in the place of the inline image. This is useful for
the user to see the text while an image is loading. Nongraphical browsers will
see this text in place of the image. Also, the ALT property adds a yellow
pop-up when the mouse is over an image. The syntax to add the ALT property
is: ALT="The text you want to appear" (see example below)
<IMG SRC="198hacker.gif" ALT="This guy is typing away...">
Which will appear as
 .
Test it out by placing your mouse over the image and wait a few seconds for the
yellow pop-up to appear. Note that it says, "This guy is typing away..." If this
image was a very large file, and we were viewing it over a modem Internet
connection, we would see this text appear while the image was loading.
.
Test it out by placing your mouse over the image and wait a few seconds for the
yellow pop-up to appear. Note that it says, "This guy is typing away..." If this
image was a very large file, and we were viewing it over a modem Internet
connection, we would see this text appear while the image was loading.
Using
the ALIGN Property
<IMG SRC="image_file" ALIGN=alignment>
With the ALIGN property, alignment specifies how surrounding text should be aligned with the
graphic. It can be either TOP, MIDDLE, BOTTOM, LEFT, or RIGHT. Basically, these
values determine how the text wraps around the picture.
Controlling Image Size
The HEIGHT and WIDTH properties allow you to specify the image size. The
syntax for setting the HEIGHT and WIDTH properties is:
<IMG SRC="image_file" HEIGHT=value WIDTH=value>
HEIGHT and WIDTH are the dimensions of the image in pixels. For example,
<IMG SRC="198hacker.gif" HEIGHT=125 WIDTH=125>
Will produce the following:

Generally, if you want to
reduce the size of an image, you should do so in a graphics program, because you
will also be reducing the size of the graphics file. Changing the size of an
image within an <IMG> tag does not affect the file size.
It is a good idea to specify the HEIGHT and WIDTH of an image because your
page will load faster. When the browser loads a page, it has to calculate the
image size, then use this information to format the page. If you include the
dimensions of an image, the browser does not have to perform this calculation.
General Tips
- Try to make your page quick and easy to retrieve. Think of a user trying to
load your page over a dial-up connection. Don't make them have to sit and wait
for your page to load lots of unnecessary graphics - or they may get tired of
waiting and hit the STOP button and surf other pages on the web.
- Reduce the size of your image as much as possible, without losing too much
image quality.
- Use thumbnails - pictures that are reduced versions of your graphic images.
Place the thumbnail image within a hypertext link to larger, more detailed
image, so that clicking the reduced image loads a more detailed one.
- Reuse images. Consider using same images on multiple pages. Since the browser
saves images it downloads locally, subsequent request for the same image will be
much faster.
- Use color carefully. Don't put dark text on a dark background where it is
difficult to read.
Image Maps
In order to make a web page appear exactly the same on every browser, some
web authors create an entire web page with graphic images. The drawback is that
the page will take longer to load. However, with this method, you can be
absolutely sure that every browser on every operating system will see the exact
same page.
When web pages are designed totally with graphic images, there will not be
any hypertext links from text on the page since the entire page is made of
graphic images. Also, it may not be desirable to make a special graphic for each
link. Instead, we can use a single graphic to access multiple targets by
defining hotspots within the image.
A hotspot is a defined area of an image that acts as a hypertext link. You
may have visited a web site that displayed a map in which you could click on a
specific area to view that area in greater detail. The map in this case would
have defined hotspots that link to a more detailed image.
The following is an image of a pencil with hotspots defined for
each of the course numbers. As you move the mouse over different course numbers,
you can notice that the hyperlink points to each class page. Move your mouse over the different course numbers and
notice the hyperlink URL that displays on the status bar at the bottom of your
browser window.

Also, the tabs for each chapter are displayed in a single graphic at the top
of this page. The links to the page for each chapter are also hotspots that have
been defined for each tab.
You define hotspots through the use of image maps. Image maps list the
coordinates that define the boundaries of the hotspots on the image. Anytime
a user clicks inside those boundaries, the hyperlink is activated.
You can define server-side image maps, but you will be depending upon the
server to respond, which can be slow. Also, the target of the hyperlink is not
displayed in the browser's status bar when server-side image maps are used. In a
client-side image map, you insert the image map into the HTML file, and the
user's browser processes the image map locally.
Defining Image Map Hotspots
One way to create the image map would be to open the image in a graphics
program and record the coordinates of the points corresponding to the hotspot
boundaries. Or, you could use a program that creates image maps for you. Here
are some programs you may want to try:
However, I've used a page that uses a JavaScript to capture
the coordinates. Right-click the link and pick OPEN IN NEW WINDOW, and Maximize
the window. Then, from your page with your image, place the mouse where you want
to record the coordinates, hit ALT + TAB to switch to the page with the
JavaScript, and you've got the coordinates. You'll probably have to add or
subtract a specific number of pixels from each coordinate to make it match
exactly.
A better way to get these coordinates is to use Paint. The status bar shows
the coordinates as you move your mouse. You can also click VIEW, ZOOM, LARGE
SIZE to easily locate the exact coordinates. Paint can be found by clicking
START, PROGRAMS, ACCESSORIES, PAINT. If the status bar is not visible at the
bottom of your Paint window, click VIEW, STATUS BAR.
The general syntax for an image map is:
<MAP NAME="map_name">
<AREA SHAPE=shape COORDS="coordinates" HREF="URL">
</MAP>
Where map_name is the name you give the image map,
shape is the type of
hotspot (rectangle, circle, polygon), coordinates are the locations of points
that define the shape, and URL is the target of the link.
Here are the image map tags for the pencil:
<IMG SRC="pencil.gif" alt="Navigation" height="25" width="750" border="0"
usemap="#pencil">
<map name="pencil">
<area shape="rect" href="../owp/index.htm" coords="0,0 32,25" alt="My Old Web
Page">
<area shape="rect" href="../130.htm" coords="32,0 110,25" alt="CIS 130 Class
Information">
<area shape="rect" href="../146.htm" coords="111,0 194,25" alt="CIS 146 Class
Information">
<area shape="rect" href="../196a.htm" coords="195,0 292,25" alt="CIS196A Class
Information">
<area shape="rect" href="../196f.htm" coords="293,0 385,25" alt="CIS196F Class
Information">
<area shape="rect" href="../197a.htm" coords="386,0 483,25" alt="CIS 197A Class
Information">
<area shape="rect" href="198.htm" coords="484,0 575,25" alt="CIS 198 Class
Information">
<area shape="rect" href="../282.htm" coords="571,0
655,25" alt="CIS 282 Class
Information">
<area shape="rect" href="../ptk" coords="655,0 725,25" alt="Beta
Lambda Delta Chapter of Phi Theta Kappa on Scrushy Campus">
<area shape="rect" href="../contact.htm" coords="725,0
750,25" alt="Contact
Information">
</map>Here is the pencil again, with the above hotspots defined:

The rectangular hotspot coordinates are the upper-left corner and the
lower-right corner of the rectangle. Enter coordinates as X, Y where X is the
number of pixels from the left and Y is the number of pixels from the top. The
CIS 130 rectangle's upper left corner is at 32,0 and its lower right corner is
at 110,25 - thus, we entered the coordinates as COORDS="32,0 110,25"
The circular hotspot coordinates are the location of the center of the circle
and the circle's radius. A circle starting at the coordinates 161,30 with a
radius of 49 would be entered as COORDS="161,130,49"
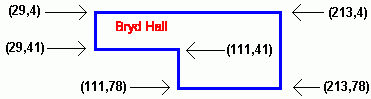
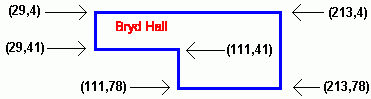
An irregular shape can be entered as a POLY (Polygon).
 To create a polygonal
hotspot, you enter the coordinates for each vertex in the shape.
Notice the coordinates for the vertices of the Bryd Hall building on the right.
When you work through Tutorial 3, you will complete the "Space Expo" web page by
entering these hotspots. Enter these coordinates in the <AREA> tag as follows:
To create a polygonal
hotspot, you enter the coordinates for each vertex in the shape.
Notice the coordinates for the vertices of the Bryd Hall building on the right.
When you work through Tutorial 3, you will complete the "Space Expo" web page by
entering these hotspots. Enter these coordinates in the <AREA> tag as follows:
<AREA SHAPE=POLY COORDS="29,4,29,41,111,41,111,78,213,78,213,4" HREF="bryd.htm">
Make Your Site Stand Out With favicon.ico
Have you ever bookmarked a site (added a site to your favorites) and noticed
that some sites place their icon next to their link in your favorites list?
Simply add a 16 pixel by 16 pixel icon (.ico) file in your root directory and
name it favicon.ico - Internet Explorer will look for this file and add your
logo when visitors add you to their favorites.
 Each color is represented by a triplet of numbers, called an RGB triplet,
based on its Red, Green, and Blue components. For example,
white has a triplet of (255,255,255) - indicating that red, green and blue are
equally mixed at the highest intensity. Gray is defined with the triplet
(192,192,192) - indicating an equal mixture of the primary colors with less
intensity than white. Yellow has the triplet (255,255,0) because it is an equal
mixture of red and green with no presence of blue.
Each color is represented by a triplet of numbers, called an RGB triplet,
based on its Red, Green, and Blue components. For example,
white has a triplet of (255,255,255) - indicating that red, green and blue are
equally mixed at the highest intensity. Gray is defined with the triplet
(192,192,192) - indicating an equal mixture of the primary colors with less
intensity than white. Yellow has the triplet (255,255,0) because it is an equal
mixture of red and green with no presence of blue.
 When the browser retrieves your graphic file, it repeatedly inserts the
image into the page's background until the window is filled up. For example, if
you wanted to use the following graphic file named "bricks.jpg" as a background
image, you could use the following tag:
When the browser retrieves your graphic file, it repeatedly inserts the
image into the page's background until the window is filled up. For example, if
you wanted to use the following graphic file named "bricks.jpg" as a background
image, you could use the following tag: the graphics software. Noninterlaced GIF files are saved one line at a time,
starting at the top of the image. As it loads, it gradually appears from top to
bottom as indicated on the right.
the graphics software. Noninterlaced GIF files are saved one line at a time,
starting at the top of the image. As it loads, it gradually appears from top to
bottom as indicated on the right. Interlaced
GIF files are retrieved stepwise. Every 5th line might appear first, then the
every 6th line, etc. As an interlaced GIF file is loaded, it starts our blurry
and gradually comes into focus as you can see on the left.
Interlaced
GIF files are retrieved stepwise. Every 5th line might appear first, then the
every 6th line, etc. As an interlaced GIF file is loaded, it starts our blurry
and gradually comes into focus as you can see on the left.

 To create a polygonal
hotspot, you enter the coordinates for each vertex in the shape.
Notice the coordinates for the vertices of the Bryd Hall building on the right.
When you work through Tutorial 3, you will complete the "Space Expo" web page by
entering these hotspots. Enter these coordinates in the <AREA> tag as follows:
To create a polygonal
hotspot, you enter the coordinates for each vertex in the shape.
Notice the coordinates for the vertices of the Bryd Hall building on the right.
When you work through Tutorial 3, you will complete the "Space Expo" web page by
entering these hotspots. Enter these coordinates in the <AREA> tag as follows: