
| CIS 207 | Introduction to Web Development |

For those with Web development experience, be sure to see the future of Web development.
Network - computers linked together.
Before 1989, connecting to the Internet was quite different than it is today. You had to know what computer had the information you wanted and you had to know how to connect to that computer in order to get the information. You had to master an array of terms, acronyms, and commands before you could navigate the Internet. What was needed was a tool to make it easy to find and access computers on the Internet.
Hear a clip from Al Gore - AlGore.mov - Wolf Blitzer on CNN's "Late Edition" program on March 9, 1999 (Transcript)
The needed tool was the World Wide Web (WWW). In 1989, Timothy Berners-Lee and other researchers at CERN nuclear research facility near Geneva, Switzerland, laid the foundation of the WWW. Their idea was to create a system that made it easy for researchers to locate and share information in a way that required minimal training and support. See Time Magazine 9/29/1999.
They developed a system of hypertext documents making it easy to navigate from one location to another.
Hypertext document - is an electronic file that contains elements that you can select, usually by clicking a mouse, to open another document. By default, most browsers display hypertext links as blue, underlined text which causes the mouse to change to a hand when it points to a hyperlink. Click the link to load the page.
When we read a book, we read one page after another in a linear progression. With hypertext, you jump from page to page in the order that best suits your needs. Today, Windows help files are formatted as hypertext.
You click on a link to jump to a different topic, phrase or keyword. On the Web today, you can click on links that contain graphics, video clips, sound clips, and even programs that you can run.
As we will learn in this class, it is easy to create web pages without extensive knowledge of computer systems and networking. The growth of the Web's online population in recent years has been phenomenal.
Internet Statistics: http://www.mit.edu/people/mkgray/net/
Web server - the computer that stores web pages for users to access.
Examples: Internet Information Services runs on Windows or
Apache runs on Unix
platform.
Netcraft does surveys to
report which web servers are currently running (most popular).
Web browser - the software that accesses a web document and displays its contents on the user's computer or mobile device. See whatbrowser.org. Examples: Internet Explorer, Firefox, Netscape, Opera, Safari, or Google's Chrome.
Check out http://marketshare.hitslink.com/report.aspx?qprid=0 to see current market share of the different browsers, or try http://www.w3schools.com/browsers/browsers_stats.asp to see market share of visitors to the W3Schools' site, or another one at http://en.wikipedia.org/wiki/Usage_share_of_web_browsers.
As of December 2010, Firefox now has more market share in Europe than IE.
Check out howstuffworks.com to see how a Web server works.
HTML (Hypertext Markup Language) - is one type of a more general markup language called SGML (Standard Generalized Markup Language) which encompasses several types of markup languages called DTD (Document Type Definitions). So, if you wanted to engage in a little acronym overload, you could say that "HTML is an SGML DTD used on the WWW."
Basic HTML does not describe how text looks. Instead it uses a code
that describes the function the text has in the document. For example, text for
the heading is marked with a heading code and text used in a bulleted list is
marked with a list code.

See W3C's HTML and XHTML Frequently Asked Questions at http://www.w3.org/MarkUp/2004/xhtml-faq.
The web browser interprets these codes to determine the appearance. One
browser might use a Times Roman font to text in the document heading while a
different browser might use an Arial font.
Documents on the web are said to be portable since web documents can be
viewed by all types of computers, regardless of their operating system; UNIX,
Macintosh, or Windows. This portability frees web page authors from having to
make their pages compatible with the large variety of computers and operating
systems on the Internet. HTML works with a wide variety of devices from
teletypes to high-end workstations. It also works with non-visual media such as
speech and Braille.
However, this portability limits the author's ability to define the exact appearance of web documents. Enhancements have been made to HTML to allow web page authors to use style sheets to better control fonts and styles on web pages.
HTML is quite fast because it does not specify the exact appearance of a web page. It lets the browser render documents locally using local specifications. As a result, the web author cannot be sure of exactly how every browser will display the text on a web page. It is important to test your code on several browsers and platforms.
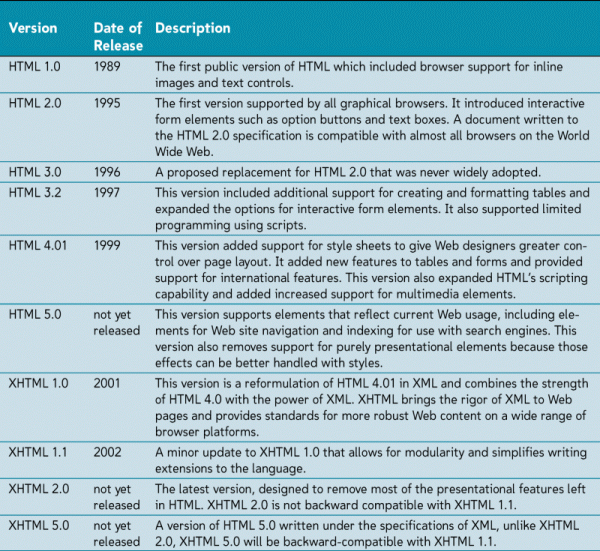
HTML has a set of rules under which it operates, called its syntax. The standards or specifications have been developed by a consortium of Web authors, software companies, and interested users called the World Wide Web Consortium or W3C. Take a look at the following four versions of HTML and the set of standards.

For the latest news and information on current HTML standards being developed see http://www.w3.org/MarkUp.
HTML documents are simple text files. The only software you need to create them is a basic text editor such as the Windows Notepad program. You can use an HTML converter or an HTML editor to do some of the work of inserting HTML codes. Be sure to learn the difference between an HTML Converter and an HTML Editor.
An HTML Converter takes text in one format and converts it to HTML code. For example, we can use Word to create a document, then click on File, then Save As Web Page. Although converters can save time, no converter can support all HTML features.
An HTML Editor helps you create an HTML file by inserting HTML codes for you as you work. Examples of HTML Editors would include HotDog, FrontPage, CoffeCup, PageMill and many others. Many others are available for download.
Even with these tools, you will often need to work directly with HTML codes to get your page just right.
TextWrangler Encoding for Windows
If you are new to Windows, you will want to VERY CAREFULLY study the following two sections. HERE is a printable one page handout that has the following two sections in one HTML page that can be printed for reference.
To view the video, you'll need to download QuickTime. Direct Link to video.
When writing HTML code, we often open the same file with two programs; Internet Explorer (to see the browser view) and Notepad (to see the HTML code). This allows us to make changes to the HTML code in Notepad, save our work, then change to the Internet Explorer program (ALT, TAB is shortcut key) with the same file open, hit refresh (F5 is shortcut key) and see the results of our changes.
Be careful because it is easy to open too many windows and lose track of which code window belongs to which browser window. If this happens, you will make changes to the code in the Notepad window, then you will wonder why the change does not appear in the Internet Explorer window. The reason is because you do not have the same file opened in both programs. I suggest that you close all open windows and use the following steps to make sure you have the same file opened in Notepad as you are viewing in Internet Explorer.
To Create a New HTML file in Windows:
To View the Newly Created File in Internet Explorer (the browser) and in Notepad:
Windows adds a three character extension to file names to identify the type of file. You have probably noticed that Word documents have a .doc extension, Web pages have .htm, simple text documents have .txt. This extension tells Windows which program to use to open the file when the file is double-clicked. By default, Windows hides file extensions from the user. Since programs that create files automatically add the extension associated with that program, if we save a text document in Notepad as CHEM.HTM, and file extensions are set to be hidden, the file will actually be named CHEM.HTM.TXT - and, we will not see the hidden extension - .txt. TIP: You can enclose your file name in quotes to stop Windows from adding the extension. TIP: One clue that the extension is there, but just hidden, is that we will see the Notepad icon next to the file. It is better to change the setting in Windows to NOT hide file extensions. In order to view file extensions, you can change this setting with the following steps.
Once you change this setting, if you recently double-clicked a file named CHEM.HTM that opened in Notepad, you will now see that this file is actually named CHEM.HTM.TXT. With Windows NOT hiding extensions now, you can rename the file, removing the unwanted .txt extension.
An HTML document has two elements:
You apply a tag to document content using the following syntax:
<TagName Properties>Document Content</TagName>
All HTML tags are enclosed in angle brackets (>) that enclose the tag name. Angle brackets are the less than symbol and the greater than symbol on the keyboard. Some tags include optional properties after the tag name, but before the closing angle bracket.
Tags usually come in pairs. An opening tag is the first tag that turns on a feature. The browser applies the feature until it encounters a closing tag which turns off the feature. Closing tags are identified with a slash ( / ) which precedes the tag name. Not all tags have a closing tag. Some tags are one-sided tags because they require only the opening tag. For example, the <li> tag is a one-sided tag that we'll look at in a few minutes.
HTML Tags are not case sensitive. <h1> will have the exact same effect as <h1>. Our book states that many web authors prefer to use only uppercase for tags to distinguish them from the document content. However, because XML is case sensitive, XHTML documents must use lower case for all HTML element and attribute names. It is probably a good idea to get into the habit of using lower case for all HTML tags. See this W3C link. What is XML? See XML in 10 points. Check out what the New York Public library says about XHTML.
We typically start an HTML document by typing the <HTML> tag to indicate that the file is written in HTML. Next, we typically include a <HEAD> tag to separate information about the web page. Then, we usually include a <TITLE> tag to place words in the title bar when the page is displayed. Finally, the portion of a document that web surfers will see is placed between the <BODY> tags.
Since the Internet Explorer (IE) is the most commonly used browser today, you'll probably use Internet Explorer to view your web page. Click FILE, then click OPEN, then click on the BROWSE button to navigate your way to the drive and folder which contains the file you want to open.
Web authors usually open the same file with Notepad which can be launched by clicking on START, PROGRAMS, ACCESSORIES, then NOTEPAD.
Once you've opened the same file with Notepad and IE, you can switch between the two programs by holding down the ALT key and tapping the TAB key. This is a convenient way to instantly see the results of your HTML code changes in the browser.
Don't forget to save your changes in Notepad, before you switch to IE. Once you've switched to IE, you must hit the REFRESH button to make IE reload the new file with your changes. The F5 key on the keyboard is a quick way to refresh your page.
If you use Netscape, you will hit the RELOAD button. Reload and Refresh both display a revised file so that you can see the changes you made in Notepad.
Create header tags with the <h1>, <h2>, <h3>, <h4>, <h5>, or <h6> tag. Note that the H1 header is the largest and the H6 header is the smallest. Depending upon browser settings, the actual font size and style will vary. The header tags require a closing header tag such as </h1>, </h2>, </h3>, </h4>, </h5> or </h6>. You can click VIEW, then click SOURCE to view the HTML source code.
To begin a paragraph, use the <p> tag. End a paragraph with the </p> tag. Paragraphs in HTML are single spaced within the paragraph. An extra line is added between paragraphs. Sometimes HTML authors want to end a line without skipping a blank line. To do this, you can use a <br /> tag to create a line break. You can use a a line break (<br /> tag) to force and image or text to appear on its own line.
HTML formats text only through the use of tags. HTML ignores such things as
As far as HTML is concerned, the following three lines of code are identical:
<h1>This is a test. This is another test.</h1>
<h1>This is a test. This is another test.</h1>
<h1>This is a test.
This is another test.</h1>
HTML supports three kinds of lists:
<ol type="A">. 1=default with numerals, A=uppercase letters, a=lower case
letters, I=roman numerals, i=lower case roman numerals.<ul type="square">. Can
use disc (default), square, circleFor example, here is the HTML code for the ordered list below:
| HTML CODE | BROWSER VIEW |
<h3>Three Food Groups:</h3> |
Three Food Groups:
|
Here is an example of the HTML code for the unordered list below:
| HTML CODE | BROWSER VIEW |
<h3>Ways To Travel:</h3> |
Ways To Travel:
|
Here is an example of the HTML code for the definition list below:
HTML CODE:
<h3>Important Terms:</h3>Note that HTML automatically adds the bullets to each item in an unordered list. <dt>Definition List<dd>A list of terms, each followed by a definition line, usually indented to the right. </dl>
<dl>
<dt>Ordered List<dt> <dd>A list in numeric order. Note that HTML automatically adds the numbers to each item in an ordered list.</dd>
<dt>Unordered List</dt> <dd>A list in which the list items are in no particular order.</dd> </dl>
BROWSER VIEW:
Here are some additional HTML list tags.
HTML allows us to modify the characteristics of individual characters by using a character tag.
There are two types of character tags:
When we apply two character tags to the same text, we must place one set of tags completely within the other. For example, to combine the <i> and <b> tags we would use the following:
<i><b>Bold And Italic Words</b></i>
and, not like this:
<i><b>Bold And Italic Words</i></b>
Sometimes you will want to include special characters in your web page that do not appear on the keyboard. HTML supports several character symbols that you can insert into your web page. Each character symbol is identified by a code number or name. To create a special character, type an ampersand (&) followed by the code name or code number, and then a semicolon. Code numbers must be preceded by a pound (#) symbol.
Here are some of the HTML special characters and codes:
| SYMBOL | CODE | CODE NAME | DESCRIPTION |
| © | © | © | Copyright symbol |
| ® | ® | ® | Registered trademark |
| · | · | · | Middle dot (bullet) |
| º | º | º | Masculine ordinal |
| ™ | ™ | ™ | Trademark symbol |
|   | | Non-breaking space | |
| < | < | < | Less than symbol |
| > | > | > | Greater than symbol |
| & | ' | & | Ampersand |
For a more comprehensive list see the complete list or check out W3C's list.
HTML provides an <hr> tag to create a horizontal line. HR stands for horizontal rule. The HR tag is a one-sided tag. As such, its XHTML equivalent is <hr />. The HR tag has several optional properties:
Some sample horizontal lines with the corresponding HTML code is listed below:
<hr />
<hr align="center" size="12" width="75%" />
<hr align="right" size="6" width="50%" />
It is quite easy to insert a graphic image into a web page. Two methods of inserting images:
<img> is the HTML tag used for displaying an inline image. Since it is a one-sided tag, the proper XHTML syntax is <img />
because XHTML follows XML syntax. The general syntax for an inline image is:
<img src="filename" alt="" />
The filename may include a path to the drive and/or folder if it is not in the default directory/folder.
Here is a list of programs you can download to convert your images to GIF or JPEG format. If you don't find one you like, you might want to try searching http://www.tucows.com for "gif jpg converter" (put all three in the search box, without the quotes).
You can always right-click on an image you find on the web, then save it to disk. However, I would only use images gathered in this manner for personal use due to copyright restrictions - unless, of course, you obtained permission from the author to use it for commercial use.
Click HERE for a demonstration like we did in class.
Click on the GetStarted.htm link for tips to start your first html file and your first assignment.
W3 Schools
http://www.w3.org/MarkUp/Guide
http://www.webmonkey.com
http://www.htmlgoodies.com/primers/basics.html
http://www.davesite.com/webstation/html
http://htmlprimer.com
http://archive.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimer.html
http://developer.netscape.com/docs/manuals/htmlguid/index.htm